Нашей целью является свой собственный блог, независимый от воли хозяев ЖЖ, Blogger и прочих Medium. Эта небольшая инструкция позволит завести блоговое хозяйство за несколько минут и получить:
- приятный способ написания статей
- неплохой внешний вид блога
- возможность проявить индивидуальность с выбором оформления
- быть готовым к всплеску популярности и выжить при практически любой нагрузке
Кроме того, для тех, кто хочет копнуть глубже:
- Возможность публикации блога на S3, Google Nearline или на любое подобное место
- Автоматически сохранять копии всех ваших постов в очень универсальном формате markdown
Вот краткое описание того, что мы будем делать:
- заведем docker droplet в digital ocean
- доставим туда все, что надо из моего репозитория
- подготовим дроплет для разворачивания контейнеров
- построим и поднимем все это хозяйство
Поднимаем дроплет
Первым делом надо завести себе экаунт на DigitalOcean. Это можно (и нужно ;) сделать по моей реферальной ссылке либо прямо с их сайта. Цена вопроса - $5/мес. За эти деньги вы получите 1Т трафика в месяц, что на практике более чем достаточно. В принципе и четверти от этого нормальному человеку хватит на месяц, а значит можно скооперироваться с друзьями/коллегами и использовать общий VPN дроплет для целой группы товарищей. И еще в сети можно найти вполне законные промо-коды для скидок и подарков, например у нас на радио-т есть такой на $10, что хватит на целых 2 месяца работы нашего VPN.
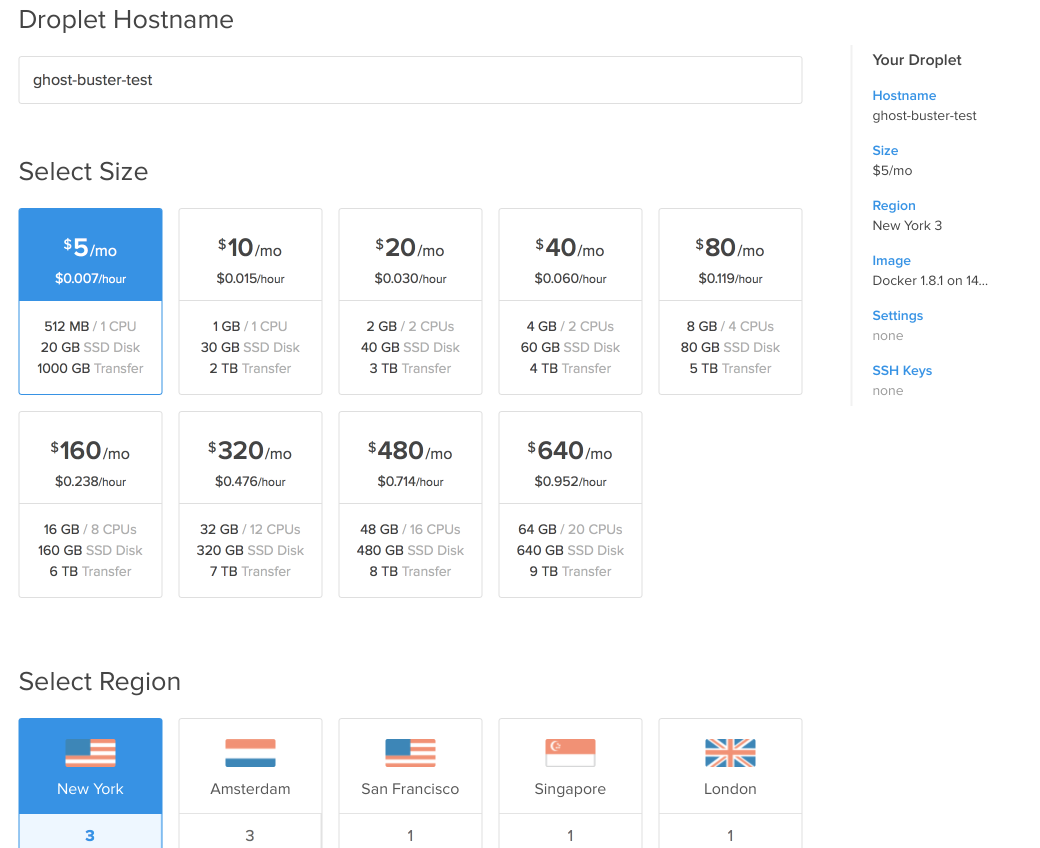
Далее запускаем новый дроплет кликнув на зеленый “CREATE”. Даем ему какое-нибудь имя (любое) на ваш вкус. Я, например, дал своему “ghost-buster-test”. Выбираем (в “Select Size”) 512MB/1CPU, а в “Select Region” то место, где вы хотите расположить свой VPN. Если вас не волнует доступ к ресурсам, которые работают только из США, то разумнее всего выбирать регион близкий к вам (Amsterdam или London для жителей бывшего СССР).

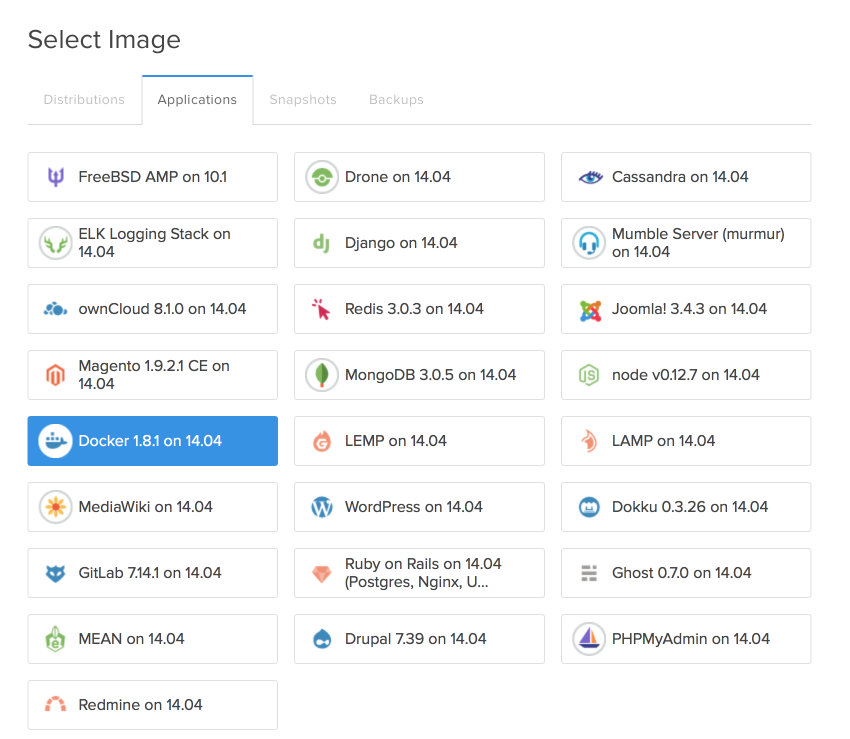
Далее в секции “Select Image” переходим в “Applications” и там выбираем “Docker 1.8.1 on Ubuntu”

После этого жмем на “Create Droplet” и ждем минуту (иногда чуть больше) пока оно создается.
Предварительная настройка
Достаем docker-compose и устанавливаем на нашем дроплете:
curl -L https://github.com/docker/compose/releases/download/1.4.0/docker-compose-'uname -s'-'uname -m' > /usr/local/bin/docker-compose
chmod +x /usr/local/bin/docker-compose`
Добавляем swap (понадобится для сборки контейнеров):
fallocate -l 2G /swapfile && chmod 600 /swapfile && mkswap /swapfile && swapon /swapfile
Берем из моего репозитория:
cd /srv
git clone https://github.com/umputun/ghost-buster-docker.git
и на этом предварительная настройка завершена. Согласитесь, не так все страшно? А ведь мы уже прошли самую сложную часть процесса.
Настраиваем и запускаем блог
Зайдя в каталог с нашим ghost-buster (cd /srv/ghost-buster-docker) мы там обнаружим файл docker-compose.yml который надо немного поменять для вашего блога. Делаем nano /srv/ghost-buster-docker/docker-compose.yml находим там - BLOG_DOMAIN=http://p.umputun.com и меняем мой домен на ваш. Да, и важно, чтоб вы оставили начало с http://. Т.е. если ваш блог будет жить по адресу myblog.blah.ru то у вас должно получиться - BLOG_DOMAIN=http://myblog.blah.ru
Сохраняем файл (F2, Y) и выходим (ESC)
Первый запуск
Теперь мы запустим все, что надо. Если вам интересны детали, то посмотрите в репозитории, а для всех остальных - мы запустим 2 контейнера:
- ghost-buster - это сам движок блога плюс автоматическая генерация статистических страниц
- ghost-nginx - веб сервер для статики и прокси сервер для управления блогом.
Делается это так:
cd /srv/ghost-buster-docker
docker-compose up -d
Выполнение docker-compose займет несколько минут, не мешайте ему. Когда все закончится, мы получим почти готовый блог.
Заводим пользователя и начинаем писать шедевры.
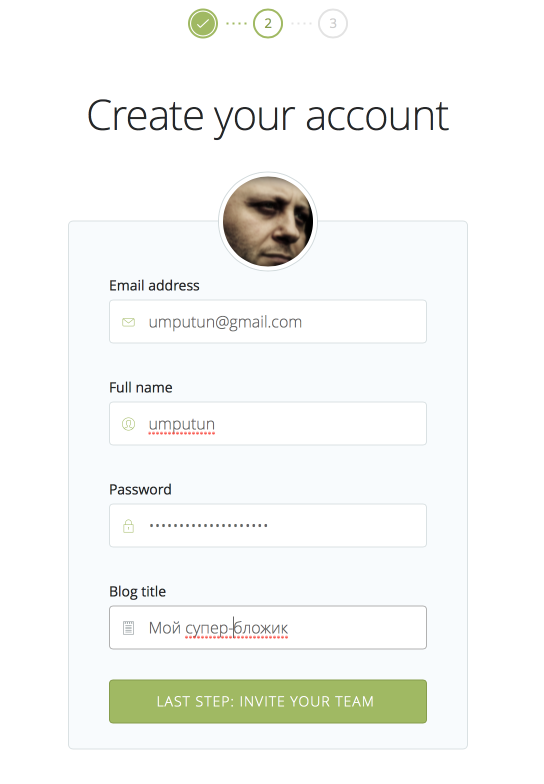
К этому моменту вы должны заиметь работающий блог, но пока этого не видно. Для того, чтоб стало хорошо, надо зайти адрес/ghost (в моем случае это было http://162.243.228.100/ghost) и ghost попросит завести пользователя.

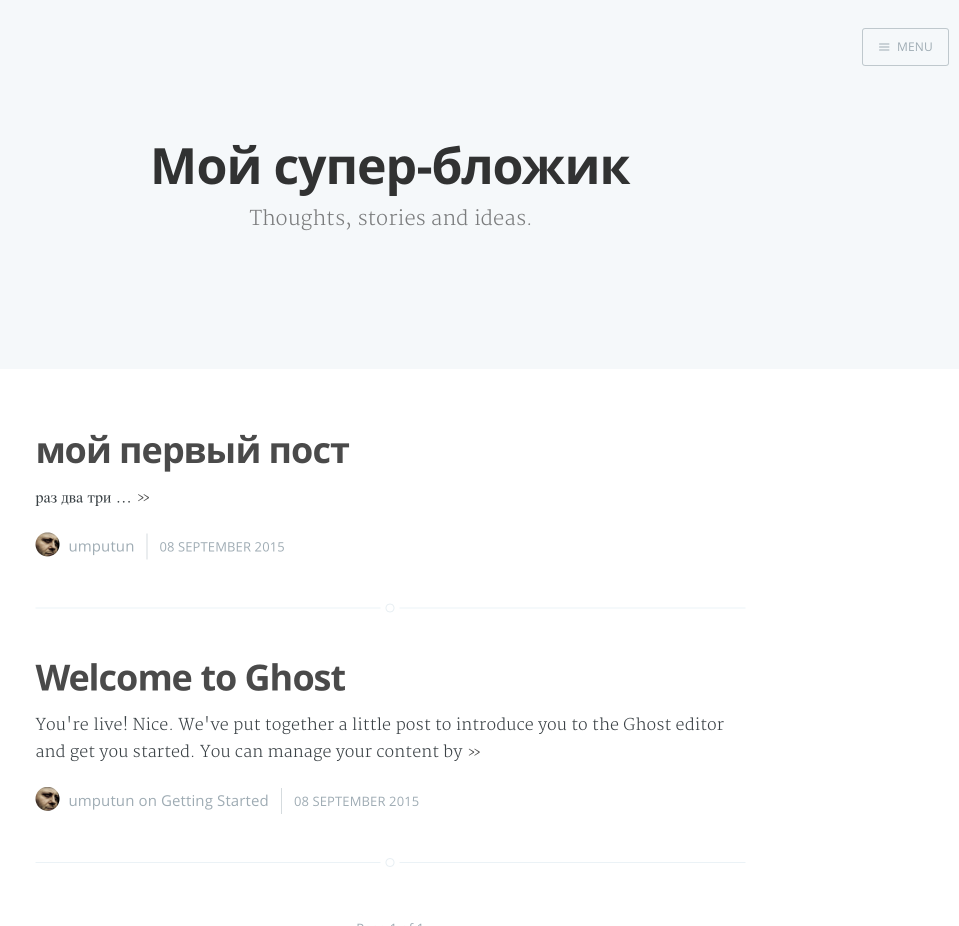
После завершения этого немудернного процесса у вас, по адресу http://<ваш-адрес>/ будет блог в который можно писать и который может кто и будет читать.
 Для возврата в админскую часть, ту где вы будете писать, редактировать и настраивать, добавьте /ghost к адресу, и вы там.
Для возврата в админскую часть, ту где вы будете писать, редактировать и настраивать, добавьте /ghost к адресу, и вы там.
Как добавить темы оформления
На просторах интернета можно найти много разных тем оформления для ghost. Чтоб они появились в вашем блоге, их надо положить в /srv/ghost-buster-docker/data/content/themes. Вот так, например я добавлю тему crisp
mkdir -p /srv/ghost-buster/data/content/themes
cd /srv/ghost-buster/data/content
git clone https://github.com/kathyqian/crisp-ghost-theme.git
Дополнительная информация
- После каждого изменения контента блога, все документы автоматически публикуются в /static и nginx отдает их.
- Каждое изменение генерирует все посты в md формате. Они будут в
/srv/ghost-buster/export.mdи цель их создания - на всякий случай, что было. - После перезагрузки дроплета, все должно подняться само
- Данные блога, статьи и настройки хранятся вне контейнера, прямо на дроплете в
/srv/ghost-buster/data. Если вы делете бэкап, то достаточно скопировать только этот каталог. - При необходимости, вы можете добавить публикацию статики в любою внешнее место, по вашему выбору. Все в build/ghost-buster/publish.sh